通过代码方式使用组件
在某些场景下,相对于直接在窗口中可视化添加组件,动态创建组件会更灵活,尤其是针对部分不可视组件的使用时。
动态创建组件
轻语言视窗中的所有组件都可以在代码中创建使用。
示例:
' 动态创建可视组件按钮、标签
变量 局_按钮1 = 创建 按钮()
变量 局_标签 = 创建 标签()
' 动态创建不可视组件
变量 局_时钟1 = 创建 时钟()
变量 局_音频播放器1 = 创建 音频播放器()
使用组件
通过代码创建好组件之后,可视组件需要将其添加到窗口中。
示例:
事件 窗口创建完毕()
' 动态创建可视组件按钮、标签
变量 局_按钮1 = 创建 按钮()
' 设置按钮的标题及位置
局_按钮1.标题 = "局_按钮1"
局_按钮1.移动(10,10,100,30)
' 将按钮添加到窗口根布局中
根布局.添加组件(局_按钮1)
' 创建标签并设置相关值
变量 局_标签1 = 创建 标签()
局_标签1.标题 = "局_标签1"
局_标签1.背景颜色 = "#334455"
局_标签1.移动(10,50,100,50)
局_标签1.文本颜色 = "#ffffff"
根布局.添加组件(局_标签1)
结束 事件
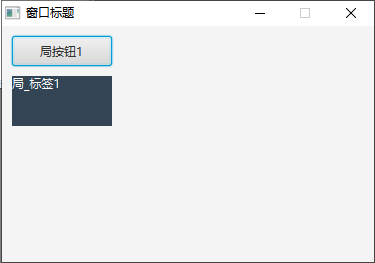
上方代码运行后,按钮与标签将分别添加到窗口左上角,运行效果如下图:

窗口坐标原点为窗口根布局左上角。
为组件添加事件
在轻语言中,为组件添加事件一共有三种方式:事件与回调 针对动态创建的组件,一般使用函数子程序地址或拉姆达表达式。
示例:
事件 窗口创建完毕()
' 动态创建可视组件按钮、标签
变量 局_按钮1 = 创建 按钮()
' 设置按钮的标题及位置
局_按钮1.标题 = "局_按钮1"
局_按钮1.移动(10,10,100,30)
' 将按钮添加到窗口根布局中
根布局.添加组件(局_按钮1)
' 创建标签并设置相关值
变量 局_标签1 = 创建 标签()
局_标签1.标题 = "局_标签1"
局_标签1.背景颜色 = "#334455"
局_标签1.移动(10,50,100,50)
局_标签1.文本颜色 = "#ffffff"
根布局.添加组件(局_标签1)
' 为 局_按钮1 注册被单击事件,当点击按钮时,改变 局_标签1 的文本内容
局_按钮1.置被单击回调((来源对象,事件对象)->{
局_标签1.标题 = "局_按钮1被单击"
})
结束 事件
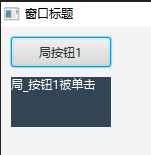
当点击按钮时、标签内容将会被改变,运行效果:

使用事件块语句
通过事件块监听事件,通常情况下只有在可视化设计时添加到窗口中的组件才能使用,但对于动态创建的组件,如果组件对象声明位置为窗口类成员变量时,也可以使用事件块监听组件事件,快捷添加事件方式:选中组件右键菜单项添加事件。
' 将 局_按钮1 声明为窗口成员组件,与事件、函数位于同一级别
' 鼠标选中变量名称,右键菜单添加事件块语句
变量 局_按钮1 为 按钮
事件 窗口创建完毕()
' 定义类成员后,记得仍需创建对象
局_按钮1 = 创建 按钮()
' 设置按钮的标题及位置
局_按钮1.标题 = "局_按钮1"
局_按钮1.移动(10,10,100,30)
' 将按钮添加到窗口根布局中
根布局.添加组件(局_按钮1)
结束 事件
' 当按钮声明为窗口类成员时,可以像可视化设计时添加的组件一样使用代码块语句
事件 局_按钮1.被单击(来源对象 为 对象,事件对象 为 鼠标事件)
信息框("局_按钮1被单击")
结束 事件
不可视组件用法与上方可视组件用法基本相同,不同的地方在于:不可视组件无需将其添加到窗口根布局中。